Therefore, ensuring iPhone users get the best user experience is critical. IPhone runs on Apple’s iOS and users predominantly browse using Safari. IOS behaves differently from Android and Safari supports CSS in a different form versus Chrome, IE. Therefore, testing on iPhones for responsive design and cross browser compatibility is important. Safari is faster and more energy efficient than other browsers. You can shop safely and simply in Safari on your Mac.
Debug on either an iOS device directly or debug on an iOS simulator.
Apple provides an excellent developer experience for debugging on Mac OS X.However, it is not possible to remotely debug iOS devices on Windows.
If you need to debug an iOS device on Windows, follow the Debug on Legacy Android with the Stock Browser (and on Other Devices) guide instead.
Simulate Iphone Safari On Mac Download
1. Debugging on an iOS Device
As you test your mobile site, you observe issues on specific devices.If the issue occurs on an iOS device, use this guide to inspect the device.
Simulate Iphone Safari On Mac Os
A. Enable Safari Web Inspector on your iOS device
Open the 'Settings' app on your iOS device.
Navigate to 'Safari > Advanced'.
Turn on the 'Web Inspector' toggle.

B. Enable the Develop menu on your Mac
On your Mac, open the Safari browser.
In the Safari menu bar, navigate to the 'Safari' menu.
Select 'Preferences…'
In the Safari browser preferences, switch to the 'Advanced' tab.
In the 'Advanced' tab, turn on the 'Show Develop menu in menu bar' toggle.
C. Connect your iOS device to your Mac with a USB cable.
D. Open the page for debugging
On the iOS device connected to your Mac, open Safari.
Go to
http://preview.mobify.comto preview your bundle.Fill in the form fields with your site information.
Click 'Preview'.
Navigate to the page for debugging.
PreviewLearn to Preview your Project or to Preview your Project on a Device.
E. Inspect the page
On your Mac, open Safari.
In the Safari menu bar, choose the 'Develop' menu.
Scroll to the menu option that has your iOS device name.
Select the page for debugging.
Use the Safari Web Inspector to remotely debug the page on your iOS device.
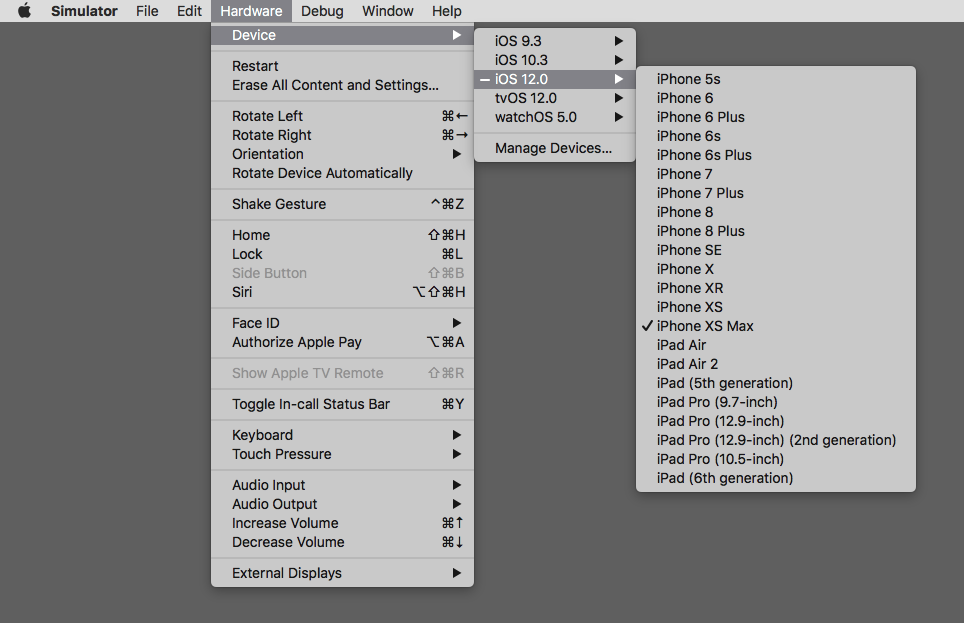
2. Debugging on an iOS Simulator
To debug issues on different versions of iOS, use iOS Simulator.Download older versions of iOS within iOS Simulator to debug older versions of the operating system.
Iphone Browser Simulator

A. Download XCode
On your Mac, click on the App Store icon in your dock.
Type “Xcode” in your search bar to find Xcode.
Follow the installation instructions.
B. Install the iOS Simulator
On your Mac, open Xcode.
On the Xcode menu bar, select 'Xcode'.
Navigate to the 'Preferences' menu option.
Click 'Downloads'.
In the 'Components' tab, select the iOS Simulator versions that you would like.
Click “Install”.
C. Run the iOS Simulator
On the Xcode menu bar, select 'Xcode'.
Navigate to the 'Open Developer Tool' menu option.
Click 'iOS Simulator'.
D. Open the page for debugging
In iOS Simulator, open Safari.
Navigate to
Mobify Preview at http://preview.mobify.comto preview your bundle.Fill in the form fields with your site information.
Click 'Preview'.
Navigate to the page for debugging.
PreviewLearn to Preview your Project or to Preview your Project on a Device.
E. Inspect the page

In the Safari on your Mac, on the Safari menu bar, choose the 'Develop' menu.
Scroll to the iOS Simulator option.
Select the page for debugging.
Use the Safari Web Inspector to debug the page in iOS Simulator.
Edit in GitHub
Comments are closed.